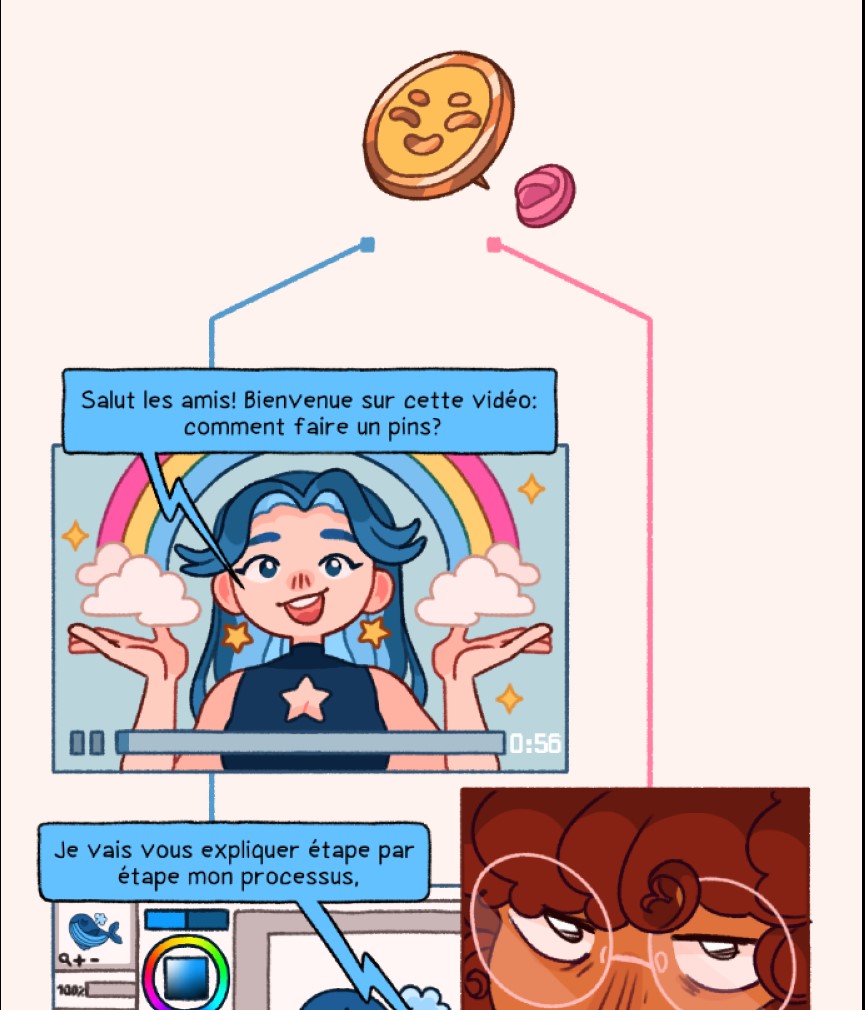
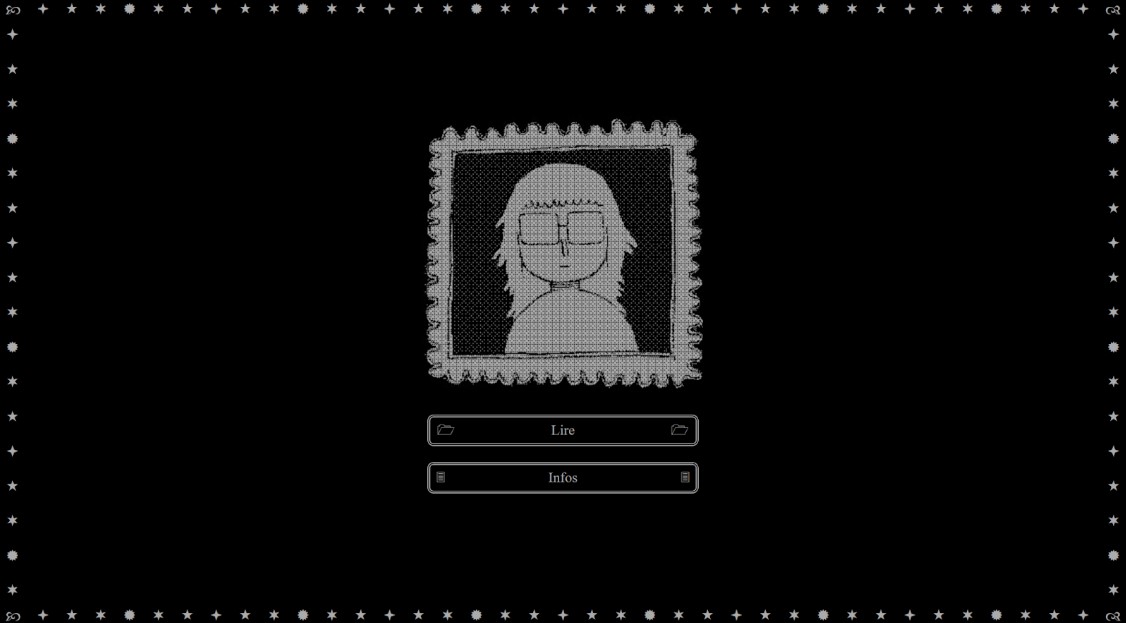
Afin d’explorer le contexte de leur mémoire et d’amorcer leur futur macro-projet, les DSAA2 ont été invité.e.s à concevoir et illustrer une bande dessinée numérique. À l’aide de code, de réseaux sociaux, ou d’outils tels que Figma et Penpot, les étudiant.e.s ont pu expérimenter avec différentes formes de narration et de navigation (scroll vertical, scroll horizontal, clic…).